
CAMARADERIE
Testing your intuitive knowledge of close relationships
WHO
CAMARADERIE
WHAT
Social mobile game
ROLE
Concept, UX/UI design, Research, Prototyping, Testing, Branding
GOAL
Provide an entertaining experience for partners and friends on social nights in
HOW WELL DO YOU KNOW ME?
Creating a "Top 5" list can be a personal way to reflect and organize your preferences or experiences. Camaraderie asks good friends or couples to get inside their teammate's head to predict how they'd rank their answers to particular prompts. The more accurately they can predict how the player would answer, the more points the team receives.
With teams of 2-4 players, the goal of Player 2 (the "Giver") is to feed Player 1 (the "Receiver") an answer to the prompt that represents the "Rank." The Rank is the numerical value that Player 1 would hypothetically assign their answer to the prompt on a scale from 1-6.
For example, the prompt is, “Places to live” and The Rank is 6. You know your teammate loves and wants to live in Los Angeles, so you tell them, “Los Angeles.” On the flip side, if The Rank is 2, and you know your teammate has a strong dislike for Chicago weather, you might say, “Chicago,” hoping they would rank that somewhere between 1-3.
ITERATIVE APPROACH TO DESIGN
An iterative approach is to create a design, test it with users, analyze the results, and then make improvements based on that feedback. This approach allows for a more flexible and user-centered design process, as it allows for testing and feedback to be incorporated throughout the design process, rather than waiting until the end.
.png)
GATHERING INSIGHT
First I performed market and competitor analysis to understand the landscape of social mobile games. I chose to compare three games to compare game flow and user patterns.
19%
Increase in mobile game player spending is predicted by 2025
36
Average age of a mobile gamer
$16B
Increase in mobile gamer spending from 2020 to 2021
85%
Gamers don’t identify as gamers
.png)
TIME TO PLAY
Approaching users in the mobile market age range, I asked them to play a beta version of Camaraderie using verbal instruction and playing cards. I gathered feedback about their experience playing the game: taking notes on their likes/dislikes, enhancements for game play, and feelings about the overall important moments of play.
ENJOYMENT
-
All 4 users described their gaming experience as “fun”
-
4/4 users would recommend the game in future social settings
-
Enjoyment stemmed from either learning new information about their teammate or reinforcing their knowledge
ROOM FOR IMPROVEMENT
-
Multiple users mentioned that having numbers 1-10 was too difficult to interpret
-
Opinions on categories was split: 2 users wanted categories pre-selected and 2 wanted to create categories in real time based on who they were playing with
The category depends on who you’re playing with, but the ability to pick your own or have them generated solves that.
There’s something confusing about the 1-10 ranking.
It was fun. I learned some things about my partner and it reinforced things about them that were true.
IT'S THURSDAY NIGHT
You and your friends just cleaned up after dinner and the kids are in bed. You’ve had one or two glasses of wine and want something fun to do as a group. Netflix? Not very engaging. Traditional board game? No one wants to set up the pieces. You search through mobile game apps on your phone and have already played them a dozen times. You’re looking for a party game that’s a little competitive but that could also facilitate fun interaction.
CALLING ALL COMRADES
There appear to be two options when searching for fun, easy and interesting game play with friends: fast-paced but topically arbitrary games or slow play relationship card decks that can be more serious.
Camaraderie mixes lighthearted interpersonal discussion with a quick game play experience in an easy to learn format. An entertaining social experience, you earn points based on how well you know your partner or teammates.
HOMING IN
It was important to create a persona by implementing data from users as well as market research to understand who this game was for and why I was creating it.

FLOW AND FRAMES
Thinking through how a simple two-person, two team flow would work was my first task. From there, I sketched some wireframes, applying design patterns that made the most sense to hit the main steps of gameplay.





WAIT, WHO DOES WHAT NOW?
I listened to four users interacting with the prototype and asked questions along the way. Users enjoyed the characters and design but had the most trouble understanding the actual gameplay flow based on the screens presented. Without specific names and/or roles, the "who" of was giving or guessing the Rank wasn't clear. In addition, the scoring portion of the game didn't feel flushed out enough to be clear.
What am I getting from this page? What’s the score?
Who is seeing the number? How do we see who shouldn’t play, see the number?
There could be an opportunity after each player, to have a buzz or celebration.

ASSIGNING ROLES
-
In the "How to play" window, instead of Player 1 and Player 2, the roles "Giver" and "Receiver" were assigned, respectively
.png)
-
A screen has been added when time's up to pass the Receiver the phone, confirming with a button prior to guessing the Rank
.png)
CLARIFYING AND SIMPLIFYING
During the original main gameplay, testers identified several points for improvement. For starters, the Receiver had the phone vertically on their forehead at one point (how do you see?), guessing the rank was unclear (again, who's doing what), and there was no way to know how many points you got until the scoreboard (what's the point of guessing this number?).
-
After changing language to assign roles and separating the Rank and timer into two screens, there was no need for the Receiver to place the screen on their forehead as they don't have access to the phone until it's time to guess the Rank
-
The flow after time ran out was broken down into a "time's up" screen, followed by a Rank guessing screen with an animated score screen to tell you if you were right and how many points you get prior to showing the scoreboard
NEXT STEPS
-
Continue to build out all possible user flows
-
Test with users unfamiliar to the entire game to catch sticking points and frustrations
-
Create advertising video and all marketing components

-
On the Round 1 card, the instructions are for the Giver instead of referring to Player 1
VIRTUAL AI ASSIST
To create unique visuals to increase joy, engagement, and brand recognition for the game, I used MidJourney: an AI-powered system that generates images based on user prompts.
I asked the AI to deliver: Characters for a game with a transparent background. In the style of Matisse and Picasso and Hockney. Not people but animals or robots or silly things that are shape characters. Heads only. After a few iterations of this prompt, I ended up with this set of images:

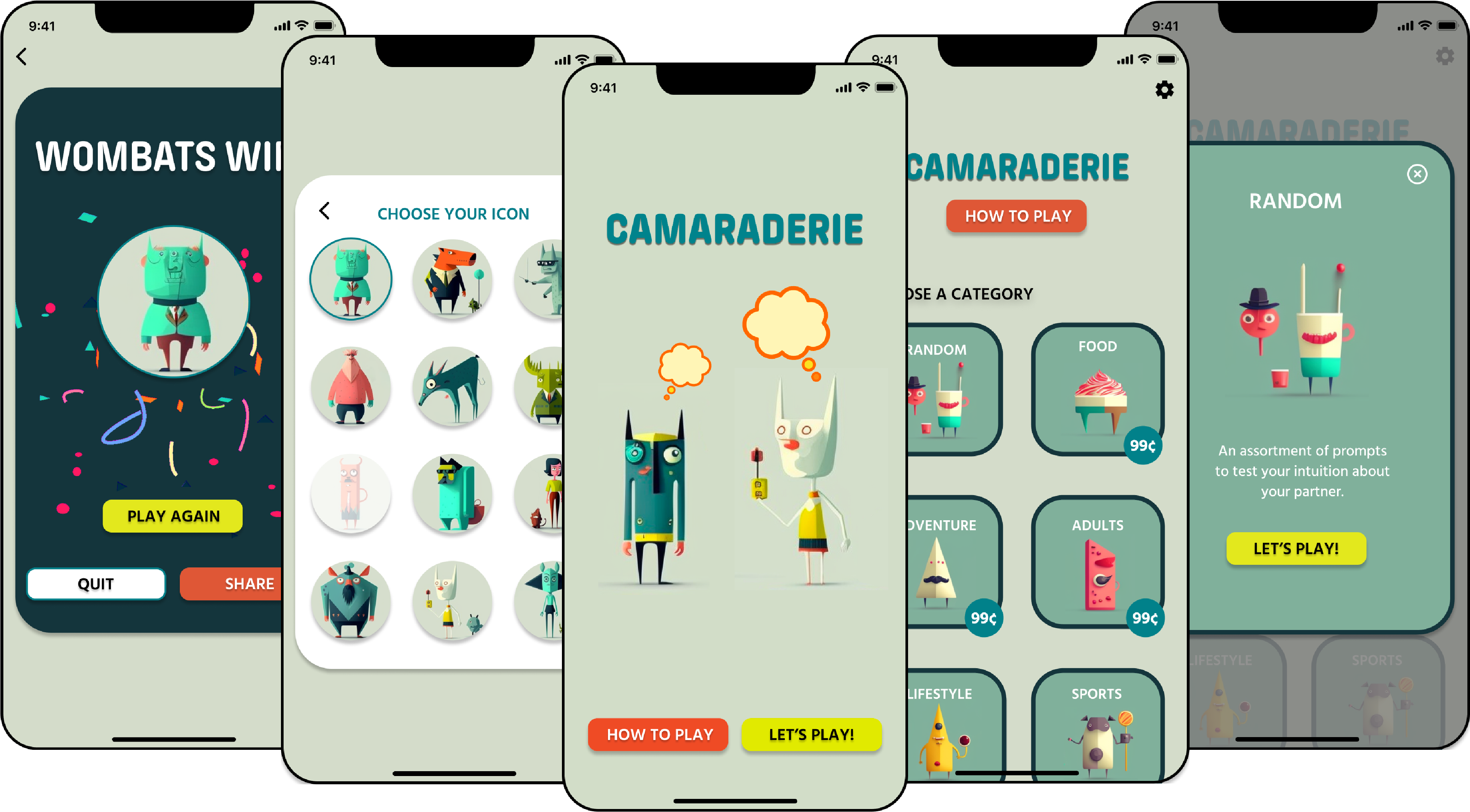
LET'S PLAY
I began applying these images to a high-fidelity prototype in Figma, creating all the screens needed to walk users through a simple gameplay flow.


